The purpose of visual editor
The very plain idea of any visual editor is enabling the user to change some website (for instance) elements visually, using some convenient and simple interface adapted for the ‘non-developer’ (don’t read it as an offensive “underdeveloped”) audience.
Contrastive analysis of visual editors. Optimizely vs. Maxymizely
| Tool | Optimizely | Maxymizely | Comment |
|---|---|---|---|
| Visual editor panel |  |
 |
Optimizely: right-fixed
Maxymizely: moveable |
| Text |  |
 |
Optimizely: to change your text, you should open the HTML option
Maxymizely:
|
| Layout |  |
 |
Optimizely: called the Layout option
Maxymizely: called the Edit text option |
| Typography |  |
 |
Optimizely: Size, Weight, Color
Maxymizely: Family, Height, Weight, Line height, Color, Font style, Text align, Text decoration |
| Background |  |
 |
Optimizely: Color, Image upload (1 picture can be added)
Maxymizely: Color, Image upload (more than 1 picture can be added), Gradient |
| Borders |  |
 |
Optimizely: Width, Style, Color
Maxymizely: Width, Style, Color, Radius |
| Size |  |
 |
Optimizely: Width, Heigh
Maxymizely: Width, Heigh, Margin, Padding |
| HTML |  |
 |
Optimizely: the option is available within the visual editor panel
Maxymizely: the option is available within the visual editor panel |
| CSS |  |
 |
Optimizely: the option is available within the visual editor panel
Maxymizely: the option is available on the top right panel of the Variation step along with the Undo option, Conversion Pixel goal adding, and JavaScript. |
| JavaScript |  |
 |
Maxymizely: the option is available on the top right panel of the Variation step |
| Timing |  |
 |
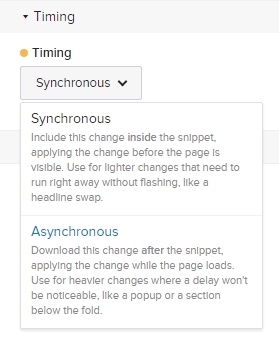
Optimizely: that enables you to show you page elements at once (synchronous) or gradually (asynchronous) in case of heavy changes |
| Click tracking |  |
 |
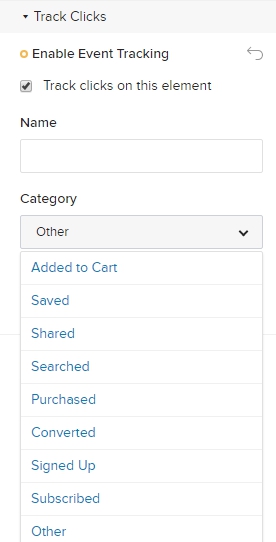
Optimizely: the option is сalled Track Clicks Maxymizely and it is available on the main Maxymizely menu -> Settings -> Notifications |
Below, you may see some screenshots of the gathered and compared options above with my short overview, and I’m positive, that every taste will find the convenient tool for successful experiments and improvements of the visual content.
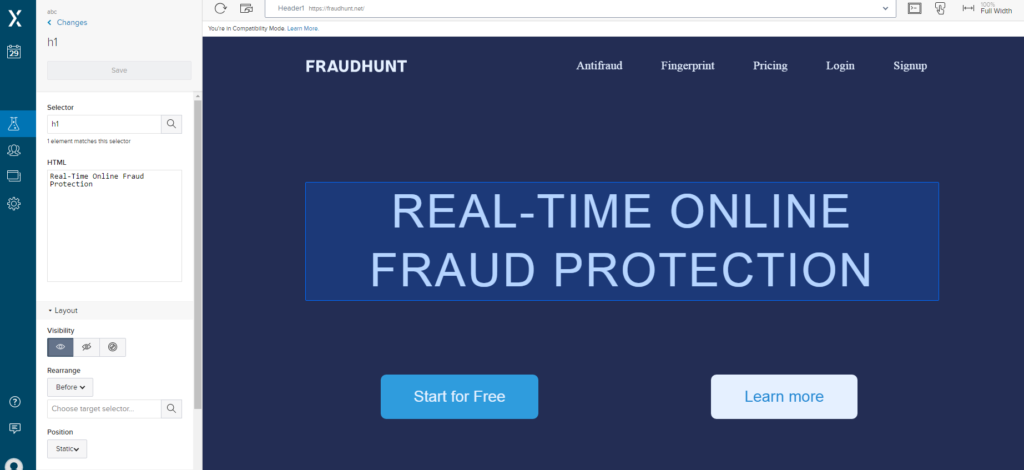
Optimizely
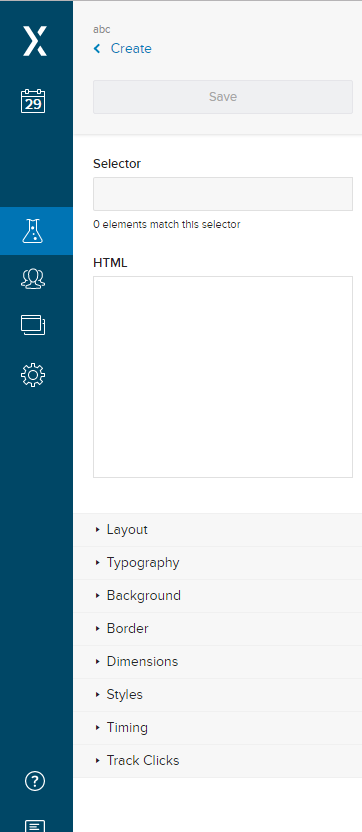
A well-known whale on the A/B testing market, Optimizely, has a left-fixed visual editor with a number of standard and interesting options for editing your resource:


These options are:

HTML – in fact, it is a window for your text changes you want to make with your HTML elements by clicking on them.
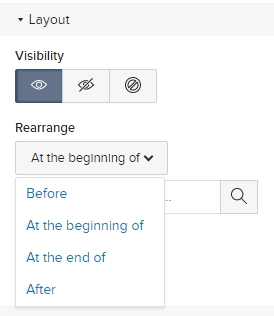
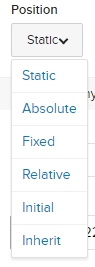
Layout – is the option for hiding, removing, or leaving the elements on your resource as they are. Also, you may change the location of some elements corresponding to some other elements. The behavior of the element may also vary, from Static to Inherit.


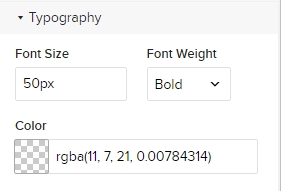
Typography – is the way to test different colors and font effects on your elements.

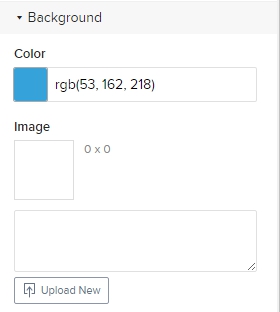
Background – the option to add your changes in hues and pictures on the background.

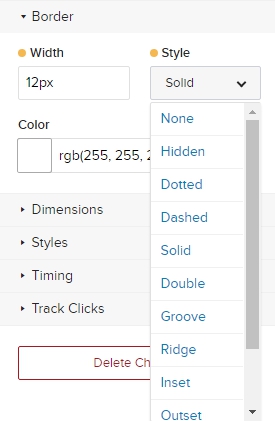
Border – you may play with the emphasising of the CTAs by highlighting their existence with the border.

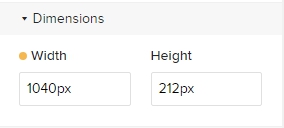
Dimensions

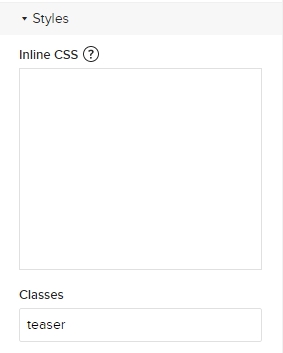
Styles – is the option for adding all your changes with CSS.

Timing – is quite an interesting feature for the visual editor that enables you to show your page elements at once (synchronous) or gradually (asynchronous) in case of heavy changes.

Track Clicks – the option to track the clicks on the element.

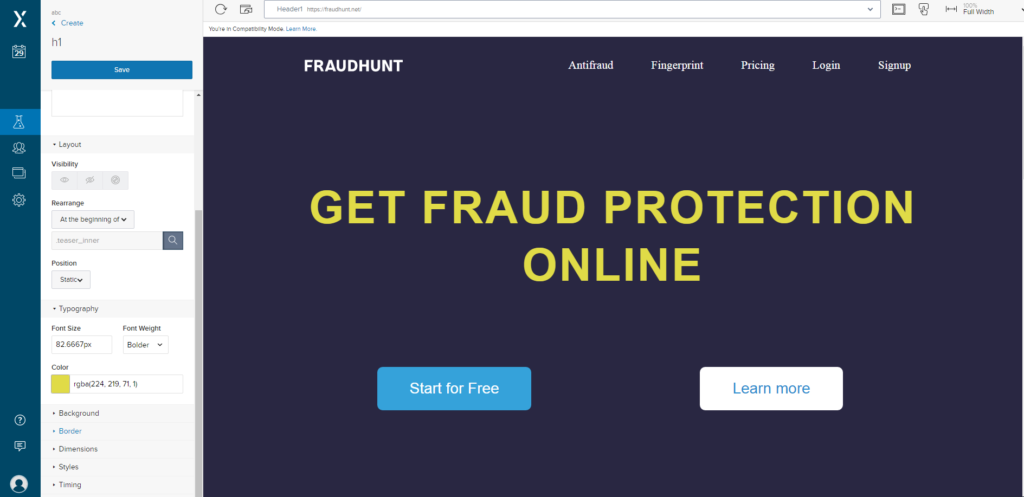
Maxymizely
After the recent updates, Maxymizely has remarkably excelled with its visual editor. The flow of Maxymizely is pretty similar to Optimizely (so, you won’t get lost), even the location of the particular elements, though, the interface, naturally changes a bit.
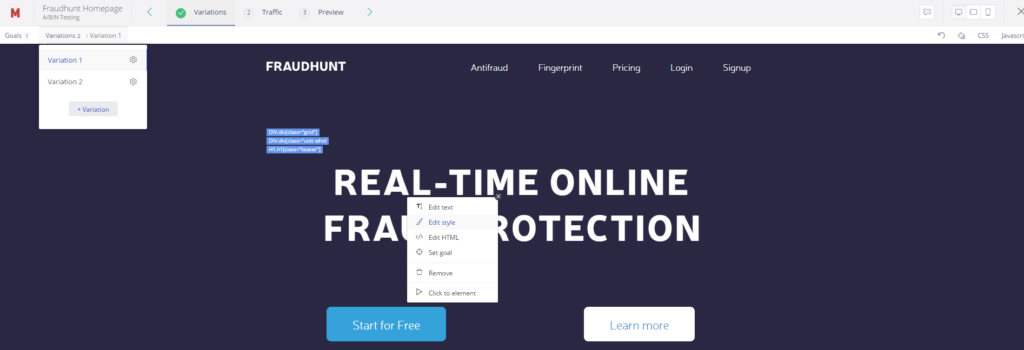
So, to add any changes to the webpage with Maxymizely, I click on any element of the website I am going to modify somehow (if I’ve created a few variations, I choose the variation I need and then add changes):

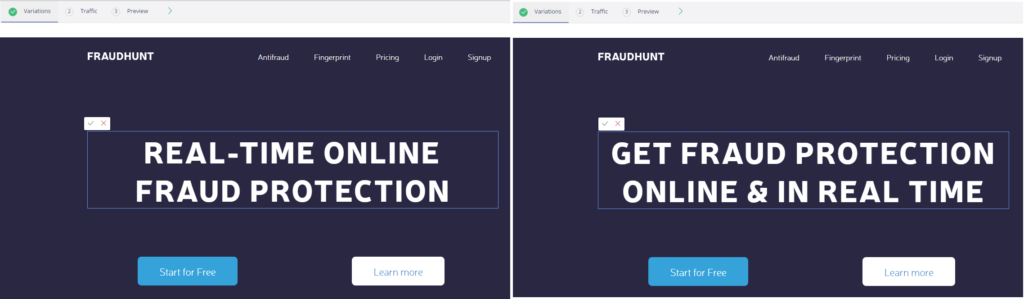
Edit text – is the option to change only the text of any text element on your webpage. You can see the text and the changes you are about to add just like they would look like on your resource. This feature is not that new, though, not presented on all A/B testing platforms. For example:

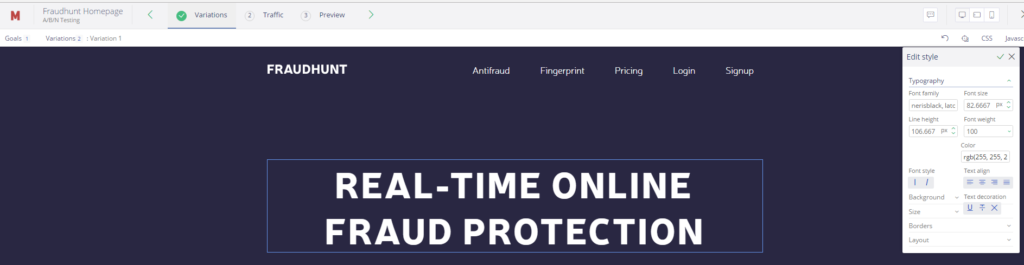
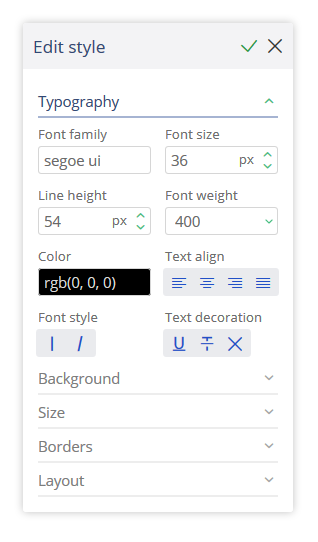
Edit style – now, to start working with the style, you have this option and by choosing it you can see the following list of options. And this is basically the visual editor we can work with.

Initially, the visual editor pop-up you can see on the right but if it prevents you from making some changes in this part of the page, you may drag it to any place of the page you prefer.
Typography

Besides size, weight, and color, in the Maxymizely typography section,
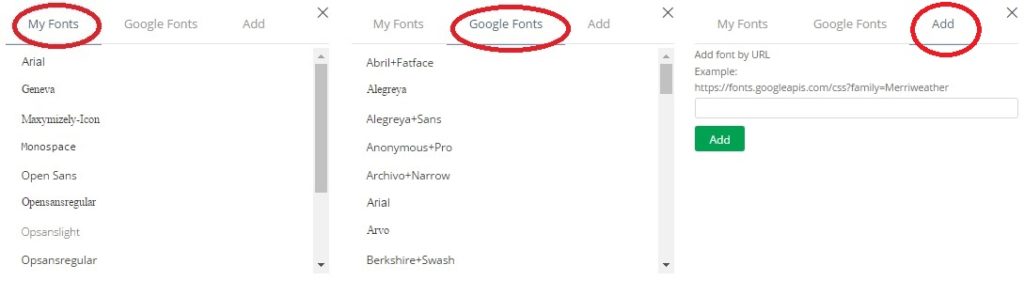
- you can change you font family, which offers you not only standard set of fonts but opens unlimited horizons of refreshing your original font with your own fonts, Google fonts or other libraries;

- you can, also, change the font style (italize it or leave it straight);
- properly alight you text on the page;
- decorate your text with an underline or line-through.
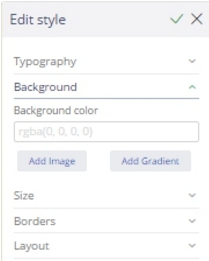
Background

- you can change the background color
- you can upload the image
- you can add the gradient – and this is also the peculiarity of Maxymizely which is not present in Optimizely or any other visual editors
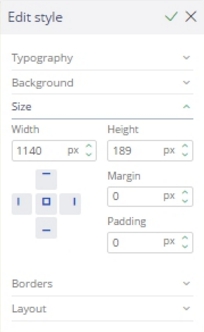
Size

With this instrument, besides setting Width and Height, with Maxymizely you may adjust the positioning of Margin and Padding.
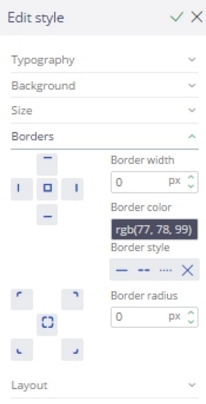
Borders

Here you may adjust the Width, Color, Style and even Radius of each border.
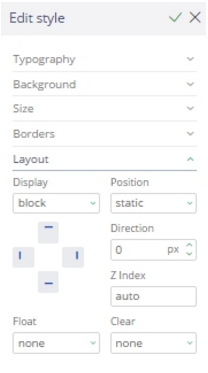
Layout

This option lets you change the display, positioning, directions, set indexes, add element floating and even clear some part of the layout.
Edit HTML – for those who “speak” HTML, you may use this option.
Set goal – each variation of your original page has to have at least 1 goal; the order in which you set goals, create variations, or edit site elements doesn’t matter.
Remove – you may remove any element you’ve chosen within one of your variations of the original page.
Click to element – with this option you may physically check where each of your clickable buttons leads to.
To conclude, I would say that this new editor from Maxymizely is visualized as simple as possible for such dummies like me; everything has been transformed into buttons, popups, drop-downs, so that there is no need to be an expert in HTML, CSS, or Javascript.
So, good luck with getting great visuals with the best of the best visual editors!